Inserting Widgets
A ProtoRichTextBlock can have custom UserWidgets inserted in-line.
When inserted, they will print Letter-by-Letter just like text.
Widgets do not animate with your text's font material.
Widgets print as 1 character in a letter-by-letter print.
Widget Styles Setup
Similar to Text Styles, Widgets require their own styles to be used with ProtoRichTextBlocks.
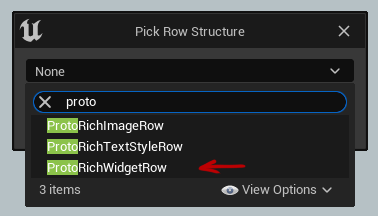
To set up Widget Styles, create a Data Table asset with row structure ProtoRichWidgetRow.

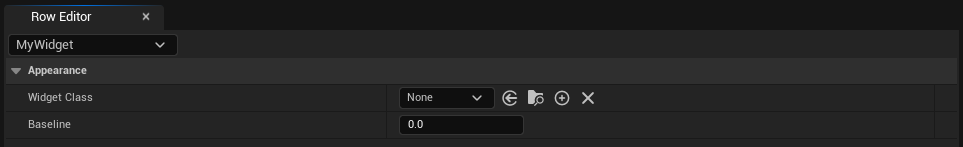
Next, you can create rows in the Data Table defining UserWidgets to insert into text.
Widget Properties

The UserWidget to insert in-line.
The typography baseline for this widget. 0 means the bottom of the widget is at the baseline of surrounding text.
Positive values raise the widget up (likely pushing surrounding text down), while negative values do the opposite.
Hook up the ProtoRichTextBlock
To make a ProtoRichTextBlock use your Widget Styles, reference them in the Widget Set property.
Text Mark-Up
To insert widgets into your ProtoRichTextBlock, add this block of mark-up:
<widget id=”MyWidget”>
or for short:
<w id=”MyWidget”>
Where “MyWidget” is the name of a row from your Data Table.
Interactive Widgets
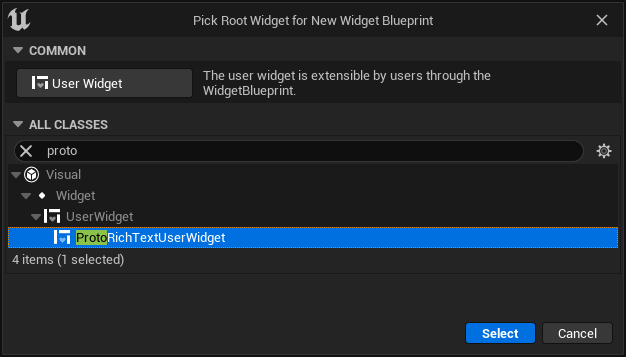
It’s possible to make your in-line widgets interactive if their class is a child of ProtoRichTextUserWidget.

In your new widget’s blueprint, you can call any or all of the following functions to send events through the ProtoRichTextBlock:
Call to broadcast an OnClick event to a ProtoRichTextBlock.
Call to broadcast an OnHovered event to a ProtoRichTextBlock.
Call to broadcast an OnUnhovered event to a ProtoRichTextBlock.
Call to broadcast an OnPressed event to a ProtoRichTextBlock.
Call to broadcast an OnReleased event to a ProtoRichTextBlock.
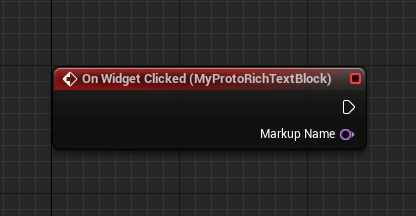
Handling Events
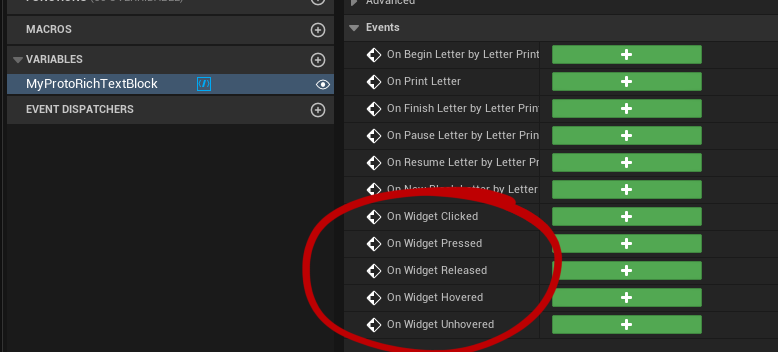
In the UserWidget containing your ProtoRichTextBlock, you can handle events corresponding to the above functions:

These events will only fire if:
- The in-line widget is a ProtoRichTextUserWidget.
- The ProtoRichTextUserWidget calls one of the above functions.
Markup Name, Distinguishing Widgets
These events all include 1 parameter: “Markup Name”.

This parameter can be used to distinguish between multiple widgets when handling events.
To set this name, you add extra metadata to the text mark-up:
<widget id=”MyWidget” name=”WidgetName”>
or for short:
<w id=”MyWidget” n=”WidgetName”>
In these examples, “WidgetName” will be passed through the Markup Name parameter on Widget Events.