Animating Text
To animate text with the plugin, your UI must place text within a ProtoRichTextBlock widget.
A ProtoRichTextBlock can animate text in the following ways:
- Looping idle animations.
- Animations as the letters print out.
To animate, the following is required:
- A Text Style, defined in a Data Table, and referenced by the ProtoRichTextBlock.
- Text marked-up with <text> tags.
- A Font Material, implementing the animation(s), and referenced by the Text Style.
Text Style Setup
Text Styles for ProtoRichTextBlocks are set up similarly to normal RichTextBlocks.
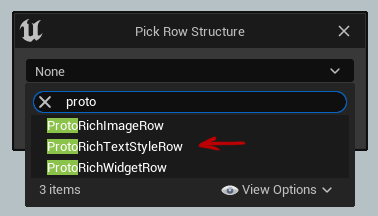
To set up a Text Style, create a Data Table asset with the row structure ProtoRichTextStyleRow.

Add at least one style to the Data Table, and give the row a name.
You can name the row "Default" to make that style be used by-default when one isn't specified.
Hook up the ProtoRichTextBlock
To make a ProtoRichTextBlock use your Text Styles, find the property Proto Text Style Set, and set this property to your new Data Table.
Make sure you always use the Proto Text Style Set property, and not the Text Style Set property.
(Unfortunately, the plugin doesn't have a way to hide the inherited Text Style Set property.)
Text Mark-Up
A ProtoRichTextBlock can only animate text that is wrapped in the following mark-up:
<text style=”MyStyle”>...</>
or for short:
<t s=”MyStyle”>...</>
Where “MyStyle” is the name of a Text Style from your Data Table.
- The text tag invokes a special Decorator within ProtoRichTextBlock.
- The style=”MyStyle” metadata tells the Decorator to use the Text Style called “MyStyle”.
- If you omit the style metadata, this run will use your default Text Style, if one exists.
Font Material Setup
Create a new material, and in its details panel make the following changes:
- Set the Material Domain to User Interface.
- Set the Blend Mode to Translucent.
Then, hook it up in your Text Style in the Data Table.
To do so, select a row, set the property Appearance > Text Style > Font > Font Material.
If your Text Style uses an outline, be sure to also set a Font Material (or Material Instance) for the outline as well.
Author Animations

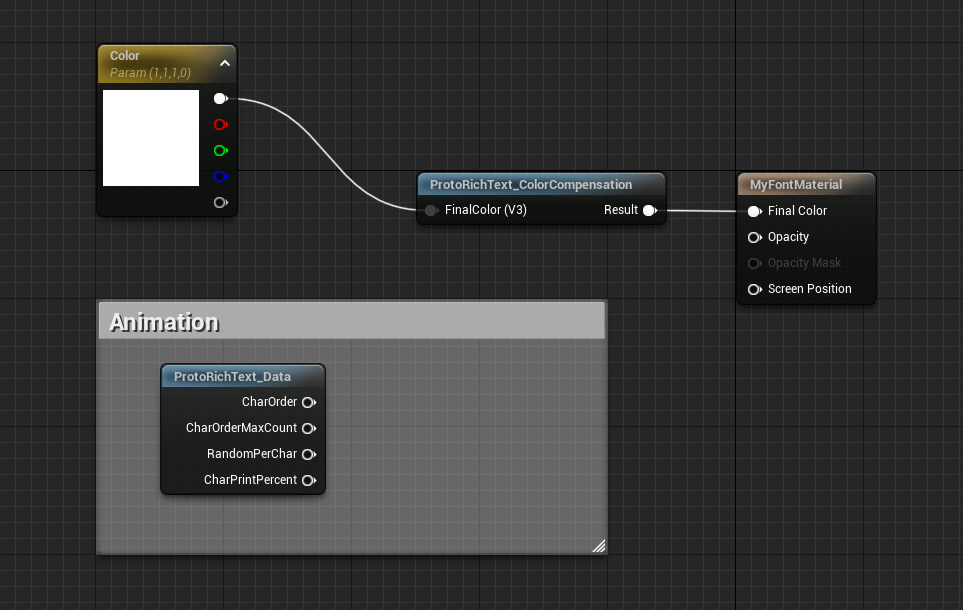
To author Font Materials for use with ProtoRichTextBlock animated text, use the following included Material Functions:
Contains the following pins with animation data:
Pass your final color through this function before the material output.
At a bare minimum, you must use the ProtoRichText_ColorCompensation node with your Font Material for it to display correctly.
Various examples of animations with Font Materials are included with the plugin.
Demo them in the Example maps, and find the materials in Plugins > ProtoAnimatedText > Examples > Shared > FontMaterials.