Inserting Images
A ProtoRichTextBlock can have Images inserted in-line.
When inserted, they will print Letter-by-Letter just like text.
Images do not animate with your text's font material.
Images print as 1 character in a letter-by-letter print.
Image Style Setup
Similar to Text Styles, Images require their own styles to be used with ProtoRichTextBlocks.
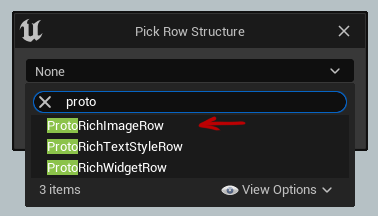
To set up Image Styles, create a Data Table asset with row structure ProtoRichImageRow.

Next, you can create rows in the Data Table defining Images to insert into text.
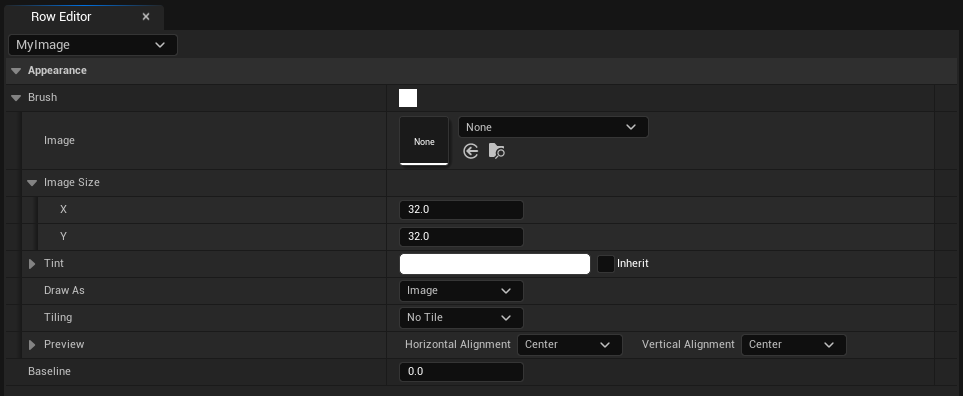
Image Properties

A UMG Brush definition for the image to display.
Works just like Brush in other parts of UMG. You can specify a texture or material, the size to draw it at, etc.
The typography baseline for this image. 0 means the bottom of the image is at the baseline of surrounding text.
Positive values raise the image up (likely pushing surrounding text down), negative values do the opposite.
Hook up the ProtoRichTextBlock
To make a ProtoRichTextBlock use your Image Styles, reference them them in the Image Set property.
Text Mark-Up
To insert images into your ProtoRichTextBlock, add this block of mark-up:
<image id=”MyImage”>
or for short:
<i id=”MyImage”>
or
<img id=”MyImage”>
Where “MyImage” is the name of a row from your Data Table.